
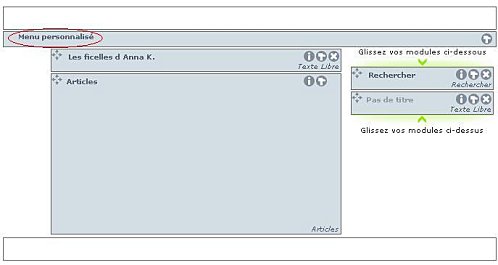
Pour afficher ce menu sur une ligne, vous cliquez sur le petit marteau à droite du pavé "Menu personnalisé", vous complétez le tableau : nom et adresse du lien dans la limite de 6 liens

Nous allons en modifier le design : police, background et encadrements.
Vous devez vous rendre dans votre (ou vos) CSS : Design > Mode CSS
Lorsque la ligne n'existe pas, vous la créez ; lorsqu'elle existe, vous la complétez.
MODIFICATION DES POLICES
Les liens
#menuob a {text-align : center ; color : red ; font-weight : bold ; text-decoration : underline ; font-size : 20px ; font-style : italic ; font-family : Comic Sans MS ;}Les liens au survol
#menuob a:hover {text-align : center ; color : red ; font-weight : bold ; text-decoration : underline ; font-size : 20px ; font-style : italic ; font-family : Comic Sans MS ;}Vous effacez ou modifiez ce dont vous ne voulez pas, sachant que
text-align : center centre le texteMODIFICATION DES FONDS
text-align : left positionne le texte à gauche
text-align : right positionne le texte à droite
text-align : justify justifie le texte à droite
color : red modifie la couleur de la police, voir les codes couleurs
font-weight : bold transforme la police en gras
font-weight : normal transforme la police en normal
text-decoration : underline souligne le texte
text-decoration : none enlève le soulignement
font-size : 20px fixe la taille de la police
font-style : italic transforme la police en italique
font-family : Comic Sans MS sélectionne la police
Un fond dans chaque lien
#menuob a {background-color:red;background-image:url(adresse de la texture);background-image:url(adresse de l'image);background-repeat:no-repeat;background-position:center;}Un fond dans chaque lien au survol
#menuob a:hover {background-color:red;background-image:url(adresse de la texture);background-image:url(adresse de l'image);background-repeat:no-repeat;background-position:center;}Un fond dans le module en entier
#menuob {background-color:red;background-image:url(adresse de la texture);background-image:url(adresse de l'image);background-repeat:no-repeat;background-position:center;}Vous effacez ce qui ne vous convient pas, sachant que
background-color : red met une couleur dans le fond, voir les codes couleursPour en savoir plus sur les background
background-image : url(adresse de la texture) met une texture qui se répète dans le fond
background-image : url(adresse de l'image);background-repeat:no-repeat; background-position:center met une image centrée qui ne se répète pas
AJOUT D'ENCADREMENTS
Pour encadrer les liens
#menuob a {border:solid 1px #D8D7D7}Pour encadrer les liens au survol
#menuob a:hover {border:solid 1px #D8D7D7}Pour encadrer le menu en entier
#menuob {border:solid 1px #D8D7D7}Pour en savoir plus sur les bordures : créer vos encadrements
Si vous avez envie d'un menu plus évolué, pensez à regarder les articles de cette catégorie
Bonsoir,
RépondreSupprimerJ'ai rempli le menu personnalisé et cela ne s'affiche pas.J'ai choisi easyblog
Merci
Sandrine
Bonjour Sandrine :) j'ai regardé la source de ton blog et, en effet, je ne vois pas le menu. Si tu l'as bien complété dans la partie Configurer et qu'il n'apparaît pas, c'est donc qu'il y a un bug. Il faut en parler dans la section Bug du forum OverBlog.
RépondreSupprimerMerci de ta réponse, en fait il apparaissait mais blanc sur blanc, ça ne se voyait pas.
RépondreSupprimerproblème résolu donc.
Merci encore pour ton blog et toutes tes explications.
bonjour Sandrine, j'ai le même problème, comment l'as tu résolu ?
SupprimerMerci de votre réponse
coucou jariv pa a mettre le fond pourtan g copié coller tt o debu de la page!!c sur overblog
RépondreSupprimercoucou annak j'aide une aminaute sur son design http://amourdecuisine.over-blog.com/
RépondreSupprimerdesign à patir d'un template du blog d'aide ob, mais pas facile il a fallu refaire à peu pres tout surtout concerant la colonne et les resumés ;
pour le menu comment faire pour que les 2 lignes rentrent à l'interieur du cadre et en passant c'est tu s'il es possible de mettre un ascenseur dans le module communuté sans casser le cadre ????
bizzzz merci d'avance
a oui est ce que tu sais aussi s'il es possible de centrer le gadget linkwithin ?
RépondreSupprimerfinalement pour l'ascensceur j'ai viré le cadre mais du coup l'ascenceur du module communauté tout en bas touche le module du dessous; bizard chez moi avec le meme code je n'ai pas ça ???
RépondreSupprimerBonjour Nessa :)
RépondreSupprimer1/ A effacer dans le CSS, à la fin, car erreur :
http://img.over-blog.com/150x80/2/42/48/75/acceuil1.jpg:hover
{
opaicty:0.5;
filter:alpha(opacity=50);
2/le menu, à rajouter
#menuob {border:1px solid white!important;padding-bottom:20px}
3/ l'ascenceur module Communauté, ligne à compléter pour rajouter une marge en bas
.box.community{ overflow: auto; height: 390px;width: 290px; margin-bottom:40px;}
4/ pour centrer linkwithin, ligne à rajouter
#lws_0 {padding-left:200px;}
C'est ce que tu voulais ?
impec! pour l'ascenceur je ne sai pas si une image de cadre plus grande ça irait faut voir ...
RépondreSupprimerpour l'erreur opacity oui je suis entrain de tester des codes pour un survol opacity mais rien ne marche pour l'instant ;
merci de ton aide
Génial, merci !
RépondreSupprimerBonjour , J'ai quelques problème sur mon menu personnalisé sur ober-blog je voudrais pouvoir faire le même que toi , est-ce que sa serais possible ? en couleur rose pour le contour et gris pour la police ? Mais aussi je voudrais le mettre avant mon "texte libre" et non avant les "articles" Merci
RépondreSupprimerBonjour Nathan :)
RépondreSupprimerRajoute tout à la fin de ton CSS :
#menuob {position:absolute;top:220px;}
#menuob a {
display: inline-block;
padding: .5em 1em;
margin-right: .25em;
color: grey;
font: normal normal 15px Arial, Tahoma, Helvetica, FreeSans, sans-serif;
-moz-border-radius: 10px 10px 0 0;
-webkit-border-top-left-radius: 10px;
-webkit-border-top-right-radius: 10px;
-goog-ms-border-radius: 10px 10px 0 0;
border-radius: 10px 10px 0 0;
background: pink repeat scroll top left;
border-right: 1px solid transparent;
}
En simulation, le résultat est sympa
Bonjour.
RépondreSupprimerHeureusement que votre blog est là pour essayer de comprendre comment marche CSS. J'ai de gros problèmes avec la modification du menu OB. Lorsque je change, à la fin de CSS comme vous le conseiller, la prévisualisation est bonne. Par contre, quand je l'enregistre pour qu'elle soit appliquée sur mon blog, la bannière se dédouble, le fond change et la couleur des articles n'est pas la même. Je ne comprends pas puisque je ne touche à aucune de ses parties. Comment faire ?
Bonjour Limess :) est-ce que tu as déjà modifié ton design en passant par la fonction Personnaliser ? car il n'est pas possible de cumuler avec un changement dans le CSS
RépondreSupprimerOui, j'ai modifié mon design par la fonction personnaliser. Que dois-je faire alors ?
RépondreSupprimerBonjour Limess :) il faut que tu actives le CSS, puis l'enregistre et ensuite tu feras tes modifications. Mais attention, cette opération va effacer toutes tes modifications de personnalisation antérieures.
RépondreSupprimerBonjour Anna,
RépondreSupprimerEn suivant tes instructions je n'ai eu aucun souci pour personnaliser le menu ob mais peut-on en réduire la hauteur car j'aurais souhaité avoir les liens plus petits
Merci pour tout
Bonjour AnnaK,
RépondreSupprimerje viens de créer mon nouveau blog et je ne comprends pas mon "menu personnalisé" n'est pas aligné?
contact, newsletter et E-boutique se trouvent en dessous des autres et ce n'est pas joli???
peux-tu m'aider?
merci d'avance L"As
Bonjour Annak,
RépondreSupprimerJ'ai procédé autrement, j'ai crée un tableau et le résultat est comme je le souhaitais...merci de ta visite
L'AS
Bonjour
RépondreSupprimerJe voulais créer un menu déroulant. J'ai réussi avec 3 rubriques et depuis dès que je clique sur le marteau, plus rien ne s'affiche et je ne peux saisir.
Mon blog : www.nounousmile62@over-blog.com
A l'aide
Bonsoir Annak,
RépondreSupprimerUn grand merci pour ces infos précieuses que l'on trouve sur ce blog...
Pourriez vous svp me dire comment faire afin que les liens du menu ob s'ouvrent dans une nouvelle fenêtre...
En vous remerciant par avance
Vivie
bonjour, grace à votre blog j'ai réussit à changer la couleur des liens(c'est une première que d'aller dans les codes !!), mais je voudrais faire juste comme dans l'exemple encadrer chaque liens dans le menu personnaliser, sans changer le reste de mes liens. Pouvez vous m'aider, merci d'avance
RépondreSupprimerChristelle http://de.fil.en.aiguille.couture.over-blog.com/#
Bonsoir,
RépondreSupprimermille mercis pour tes astuces, je débute alors ton blog me permet de m'initier ! je viens de mettre un lien sur jeusetetmaths.com vers tes idées : une mine d'or !
je n'arrive toujours pas a changer la couleur des liens de mes modules mais je ne désespère pas d'y arriver,
au plaisir,
Anne
http://www.
Bonsoir Annak,
RépondreSupprimerJ'ai récemment changé de design de blog et du coup on ne voit plus très bien mes liens dans le menu personnalisé. J'ai suivi vos instructions pour changer la police et la couleur du texte.
En fait je voudrais que mes liens du menu personnalisé soient de la même police (impact) et de la même couleur (#C30138) que le titre de mon blog en haut.
J'ai donc ajouté ça à la fin de mon CSS :
#menuob a {text-align : center ; color : #C30138 ; font-weight : normal ; text-decoration : none ; font-size : 20px ; font-family :Impact ;}
#menuob a:hover {text-align : center ; color : #810a32 ; font-weight : normal ; text-decoration : none ; font-size : 20px ; font-family : Impact ;}
Malheureusement, si dans "prévisualiser" je voit toutes mes modifications comme je les veux, après avoir cliqué sur "enregistrer" et fais Ctrl+F5 on ne les voit toujours pas sur mon blog ...
Je ne comprend pas ce que j'ai fais de travers :/
J'espère que vous pourrez m'éclairer sur mon problème ! Merci d'avance !
Et merci pour toutes les informations précieuses que contient votre blog :)
Anasthassia
http://lire-est-un-plaisir.over-blog.com
Re-bonsoir,
RépondreSupprimerC'est encore moi.
Les modifications se sont finalement affichées mais l'image (http://www.toutacreer.fr/images/p.61285103.jpg) que j'avais en fond avant a disparue et à la place le fond à pris la couleur de la police que je voulais pour le texte du menu personnalisé; du coup c'est encore pire qu'avant.
J'ai renouvellé mon CSS en copiant l'"original" dans "mon style", j'ai remis les lignes permettant de personnaliser mon "menu personnalisé" (qui ont finalement marchées). Maintenant j'ai le fond rose pâle par défaut dans mon thème, j'aimerais remettre l'image que j'avais avant.
Je ne sais pas quoi faire, dans "personnaliser mon thème" elle est toujours là où je l'avais ajouté (dans "changer l'image de fond"). Je pense que le CSS et "personnaliser mon thème" ne sont pas synchro et c'est le CSS qui doit être le "prioritaire" ... Sauf que je ne sais pas changer le fond via le CSS.
J'ai regardé dans ton aide "mettre un fond dans tout l'écran" mais malgré la modification que j'ai faite tout en haut de mon CSS :
body {background-image:http://www.toutacreer.fr/images/p.61285103.jpg;}
l'image de fond ne s'affiche pas, même dans "prévisualiser". J'ai du faire une erreur quelque part ...
Merci d'avance pour vos conseils
Désolée de vous embêter pour la 2ème fois ...
Anasthassia
http://lire-est-un-plaisir.over-blog.com
bonjour je voulais modifier la taille des titres de mon menu perso et jai pris un ien ai je l'ai mis à la fin du mode CSS mais rien a changé =( aidez moi plizz
RépondreSupprimerc'est encore moi je vous donne mon blog pour pouvoir mieux m'aider
RépondreSupprimerhttp://baseballclubchatellerault.over-blog.com
bon toujours avec ce fichu me menu j'ai reussi à le refaire monter en mettant
RépondreSupprimer#menuob {position:absolute;top:350px;}
mais je n'arrive pas à le décaler vers la droite pour ne plus être sous le papillon
bizzz
Bonjour Anna,
RépondreSupprimerJe suis en train de créer un blog sur overblog. Je souhaite mettre en place un menu personnalisé. Je rencontre un problème en ce qui concerne le lien vers les titres du menu. Pourriez vous me donner plus de renseignements ?
Merci d'avance
Bonjour,
RépondreSupprimerje voudrais rajouter des liens dans le menu personnalisé vers "Partager" et "Catégories" mais je ne trouve pas l'URL correspondantes. J'y suis arrivé pour les Articles, Contact et Accueil... Merci de votre aide.
Bonsoir,
RépondreSupprimerje suis en train de transformer le css de mon blog.
ma page d'accueil est bien, mais quand je clique sur les onglets du menu, les pages sur lesquelles j'arrive garde le nom de l'onglet qui se répète en dessous. comment faire?
merci de votre réponse
Bonjour,
RépondreSupprimerComment ça se passe sur l nouvelle version car je ne trouve pas le menu personnalisé :/
Merci d'avance