Maintenant, supposons que vous désiriez utiliser une autre police.
PREMIERE ETAPE : Choisissez la police
Allez chez TYPETESTER
Grâce à des menus déroulants, vous pouvez sélectionner les polices, tailles, couleurs, alignement... Ca vous donnera une idée du résultat.
DEUXIEME ETAPE : Trouver la police
Allez sur DAFONT
Choisissez la police, cliquez sur l'icône
TéléchargerJe choisis Frantastic Pete
PC / Mac OS X
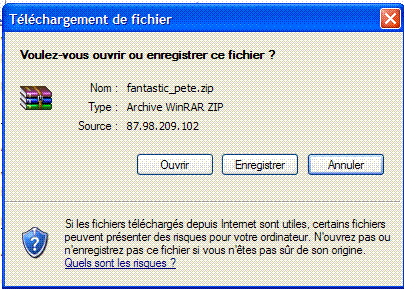
Cette fenête s'ouvre :

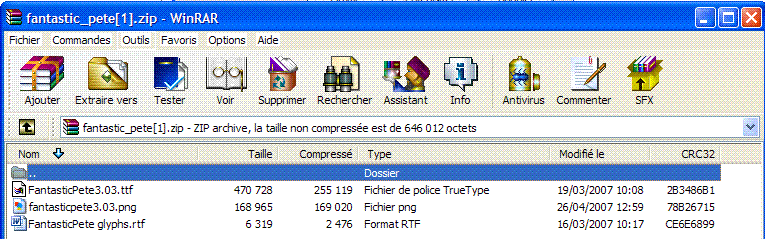
Cliquez sur Ouvrir. Cette 2ème fenêtre s'ouvre :

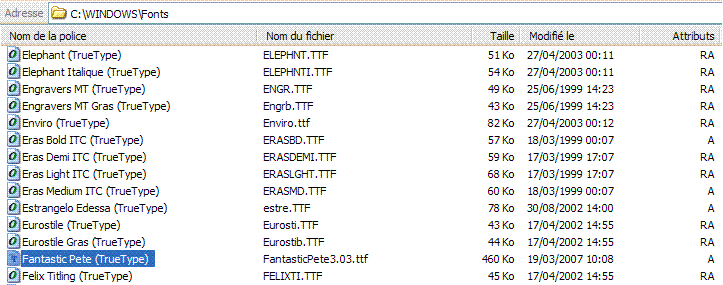
Avec votre souris, tirez le fichier avec l'extension .ttf vers votre réserve de police :
Sur WINDOWS XP dans C:WINDOWSFonts.
Sur Mac OS X dans /Library/Fonts

TROISIEME ETAPE : Installez-la sur votre blog
Dans votre CSS , vous complétez la ligne
Je mets toujours la nouvelle police en premier et, surtout, je laisse les autres polices proposées par Over-Blog : si l'ordinateur de votre visiteur ne connaît pas Fantastic Pete, il va passer à la police suivante Verdana, puis Helvetica et ainsi de suite. Si vous imposez une seule police et qu'il ne la connaît pas, il ne saura pas quoi afficher.body { margin:0px; padding: 0px; font-family: Fantastic Pete, Verdana, Helvetica, Arial, sans-serif; font-size:x-small; background:#FFF; }
Ensuite, vérifier que dans d'autres lignes de votre CSS, n'apparait aucune autre police. Dans mon cas, j'en trouve :
Il faut donc que je rajoute ma propre police.calendarTop1 { font-family: Verdana, Arial, Helvetica; font-size: 10px; font-style: normal; color:#5675A4; font-weight: bold; background-color:#F4F4F4;}
et ainsi de suite..calendarTop1 { font-family: Fantastic Pete, Verdana, Arial, Helvetica; font-size: 10px; font-style: normal; color:#5675A4;font-weight: bold; background-color:#F4F4F4;}
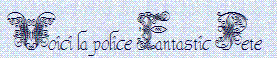
ESSAI :
Voici la police Fantastic Pete
Comme la police est installée sur mon PC, je vois

Mais il y a de fortes chances que votre ordinateur ne connaisse pas cette police et ne l'affiche pas. C'est pour cette raison qu'il faudra demander à vos visiteurs d'installer votre police (en suivant la même procédure que vous) s'ils veulent la voir.
Bonjour, j'ai bien effectuer toute les étapes sur mon wordpress version 3.0.1 et le résultat est le suivant la typo s'affiche de partout sans pb, mais ca m'a supprimer tout le reste ! a savoir ma mise en page ! tout mes fonds d'ecran on disparu et les espaces des images sur mon article et mes pages sont bien là mais pu d'espace entre elles !
RépondreSupprimerhm hm hm SOS !!!!!!! ps : nerdaelvishnou@gmail.com
excellent tuto - juste une question je cherches simplement à ajouter des polices pour écrire mes articles et non pas changer l’écriture de mon blog
RépondreSupprimer(en clair je veux pouvoir écrire 1 article comme j'ai envie) cette manip marche super pour tous le blog mais pas dans police - article - merci de ton soutien - amitié
Bonjour,
RépondreSupprimerMerci pour le tutoriel. Je comptais changer la police sur mon blog pour plus coller au thème.
Je vais tester tes conseils.
Salutations