Cliquez sur le lien suivant Lightview puis sur les images pour admirer
EXPLICATIONS SOMMAIRES
Les fichiers sont enregistrés dans mon administration. Si vous avez un blog sur Over-Blog, vous pouvez donc les utiliser.
Il vous suffit de coller en html :
<table cellspacing="1" cellpadding="1" border="1" align="center">En personnalisant ainsi :
<tbody>
<tr>
<td><a class="lightview" title="Vue1" href="http://idata.over-blog.com/0/37/17/67/photos/photo005bis.jpg"><img src="http://idata.over-blog.com/0/37/17/67/photos/photo005bis.jpg" alt="" /></a></td>
<td><a class="lightview" title="Vue2" href="http://idata.over-blog.com/0/37/17/67/photos/photo006bis.jpg"><img src="http://idata.over-blog.com/0/37/17/67/photos/photo006bis.jpg" alt="" /></a></td>
</tr>
<tr>
<td><a class="lightview" title="Vue3" href="http://idata.over-blog.com/0/37/17/67/photos/photo007bis.jpg"><img src="http://idata.over-blog.com/0/37/17/67/photos/photo007bis.jpg" alt="" /></a></td>
<td><a class="lightview" title="Vue4" href="http://idata.over-blog.com/0/37/17/67/photos/photo008bis.jpg"><img src="http://idata.over-blog.com/0/37/17/67/photos/photo008bis.jpg" alt="" /></a></td>
</tr>
</tbody>
</table>
- en rouge, le nom des photos qui apparaîtra au clic
- en bleu, l'adresse de la photo dans l'article
- en vert, l'adresse de la photo qui apparaît au clic
<script type='text/javascript' src='http://ddata.over-blog.com/xxxyyy/0/37/17/67/lightview/js/prototype.js'></script>EXPLICATIONS DETAILLEES
<script type='text/javascript' src='js/scriptaculous.js?load=effects'></script>
<script type='text/javascript' src='http://ddata.over-blog.com/xxxyyy/0/37/17/67/lightview/js/lightview.js'></script>
<link href="http://ddata.over-blog.com/xxxyyy/0/37/17/67/lightview/css/lightview.css" type="text/css" rel="stylesheet" />
Les fichiers utilisés ci-dessus sont hébergés dans mon administration et ne pourront pas être utilisés par des blog hors Over-Blog.
Voici donc l'explication :
Allez sur NICKSTAKENBURG,
1ère étape :
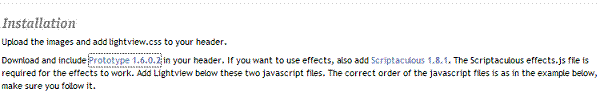
Téléchargez le fichier Prototype 1.6.02 en cliquant sur le lien

Vous arrivez sur le site Prototype Javascript, vous cliquez sur Download, puis sur Download the latest stable version
Vous copiez le contenu de la page qui apparaît dans le Bloc Notes.
Vous nommez ce fichier : prototype.js
2ème étape :
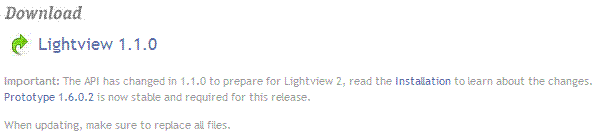
Sur NICKSTAKENBURG, Téléchargez le fichier en cliquant sur Lightview 1.1.0

Il s'agit d'un dossier .zip : c'est-à-dire un ensemble de fichiers compressés.
Pour l'ouvrir, j'utilise WinRAR et je clique sur Extraire vers pour que le contenu soit décompressé.
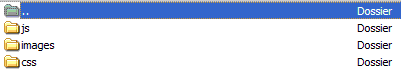
Vous devez avoir sur votre PC, les dossiers suivants :

3ème étape :
Vous allez dans l'administration de votre blog :
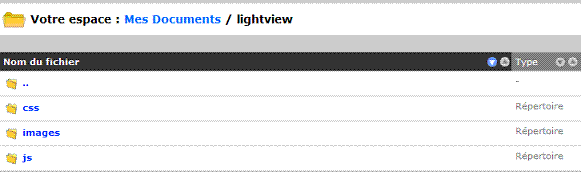
- vous créez un répertoire lightview
- dans ce répertoire, vous créez un sous-répertoire images
- dans ce sous-répertoire, vous créez un sous-répertoire lightview
- vous y sauvegardez le contenu du fichier images de votre PC
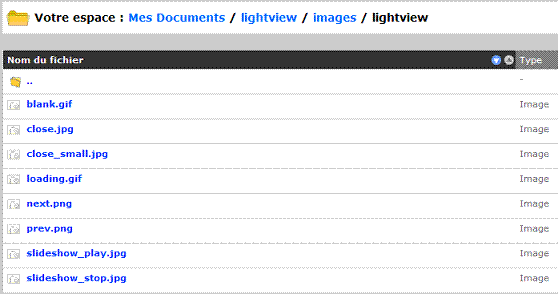
- Vous devez avoir les fichiers suivants dans votre administration:

4ème étape :
- Vous allez dans l'administration de votre blog
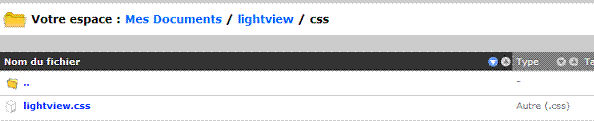
- dans le répertoire lightview, vous créez un sous-répertoire css
- dans ce sous-répertoire, vous sauvegardez le fichier images de votre PC
- Vous devez avoir le fichiers suivant dans votre administration:

5ème étape :
- Sur votre PC :
- vous ouvrez le bloc-notes
- vous appelez le fichier lightview.js
- vous modifiez les adresses suivantes
- images: '../images/lightview/',
// The directory of the images, from this file
- par le chemin vers votre fichier image dans votre administration
- images: 'http://ddata.over-blog.com/xxxyyy/0/37/17/67/lightview/images/lightview/",
- images: '../images/lightview/',
- vous enregistrez le fichier lightview.js en gardant le même nom
- vous ouvrez le bloc-notes
- Dans votre administration :
- dans votre répertoire lightview, vous créez un nouveau répertoire js
- dans lequel, vous uploadez le fichier lightview.js
- vous uploadez aussi dans ce répertoire js, le fichier prototype.js (que nous avons créé lors de la 1ère étape)
- vous obtenez :
- dans votre répertoire lightview, vous créez un nouveau répertoire js

6ème étape :
Dans l'HTML de votre article, vous collez
<table cellspacing="1" cellpadding="1" border="1" align="center">J'ai placé les images dans un tableau, vous pouvez rajouter autant de lignes et de colonnes que besoin est.
<tbody>
<tr>
<td><a class="lightview" title="Vue1" href="http://idata.over-blog.com/0/37/17/67/photos/photo005bis.jpg"><img src="http://idata.over-blog.com/0/37/17/67/photos/photo005bis.jpg" alt="" /></a></td>
<td><a class="lightview" title="Vue2" href="http://idata.over-blog.com/0/37/17/67/photos/photo006bis.jpg"><img src="http://idata.over-blog.com/0/37/17/67/photos/photo006bis.jpg" alt="" /></a></td>
</tr>
<tr>
<td><a class="lightview" title="Vue3" href="http://idata.over-blog.com/0/37/17/67/photos/photo007bis.jpg"><img src="http://idata.over-blog.com/0/37/17/67/photos/photo007bis.jpg" alt="" /></a></td>
<td><a class="lightview" title="Vue4" href="http://idata.over-blog.com/0/37/17/67/photos/photo008bis.jpg"><img src="http://idata.over-blog.com/0/37/17/67/photos/photo008bis.jpg" alt="" /></a></td>
</tr>
</tbody>
</table>
Vous personnalisez :
- en rouge, les titres de photos qui apparaîtront sous les photos après le clic
- en bleu, les adresses des photos
<script type='text/javascript' src='http://ddata.over-blog.com/xxxyyy/0/37/17/67/lightview/js/prototype.js'></script>en personnalisant avec les adresses des fichiers qui se trouvent dans votre administration.
<script type='text/javascript' src='http://ddata.over-blog.com/xxxyyy/0/37/17/67/lightview/js/lightview.js'></script>
<link href="http://ddata.over-blog.com/xxxyyy/0/37/17/67/lightview/css/lightview.css" type="text/css" rel="stylesheet" />
Bonsoir , désoler mais cela ne marche pas sous firfox
RépondreSupprimerBonjour :) si ça fonctionne sur FF aussi. Mais j'ai trop de javascript sur le blog et ils se bloquent. J'ai donc mis la lightview sur une autre page Html.
RépondreSupprimer