Dans ce cas précis, je préfère la lightbox : sur OverBlog, la fonction <body lang="fr" onload="initLightbox()"> s'efface souvent à l'enregistrement, rendant la litebox inopérante :
Mais rien ne vous empêche de tester la liteBox :
Cliquez sur ce lien et ensuite sur la photo pour voir un exemple
EXPLICATIONS SOMMAIRES
Si votre blog est sur OverBlog, vous pouvez utiliser mes fichiers, vous ne changerez que les adresses de images.
En html, vous collez
<body lang="fr" onload="initLightbox()">http://ddata.over-blog.com/xxxyyy/0/37/17/67/litebox/images/image-1.jpg : adresse de la grande image
<table cellspacing="1" cellpadding="1" border="1" align="center">
<tbody>
<tr>
<td><script type="text/javascript"
src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/litebox/js/prototype.lite.js">
</script><script type="text/javascript" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/litebox/js/moo.fx.js">
</script><script type="text/javascript" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/litebox/js/litebox-1.0.js">
</script><a title="Horses" rel="lightbox[example]" href="http://ddata.over-blog.com/xxxyyy/0/37/17/67/litebox/images/image-1.jpg"><img
width="100" height="40" alt="Beautiful Horses" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/litebox/images/thumb-1.jpg" /></a></td>
</tr>
</tbody>
</table>
<link media="screen" type="text/css" href="http://ddata.over-blog.com/xxxyyy/0/37/17/67/litebox/css/lightbox.css" rel="stylesheet" />
<link rel="stylesheet" href="http://ddata.over-blog.com/xxxyyy/0/37/17/67/litebox/css/style.css" type="text/css" media="screen" />
http://ddata.over-blog.com/xxxyyy/0/37/17/67/litebox/images/thumb-1.jpg : adresse de la petite image
EXPLICATIONS DETAILLEES
Première étape :
Allez sur DOKNOWEVIL
Dans le paragraphe Download, cliquez sur litebox-1.0.zip
Vous venez de télécharger un fichier .zip : un ensemble de fichiers compressés.
Pour les décompresser, j'utilise WinRAR, Extraire Vers
Deuxième étape :
Dans l'administration de votre blog - Documents - Autres fichiers :
- vous créez un répertoire litebox
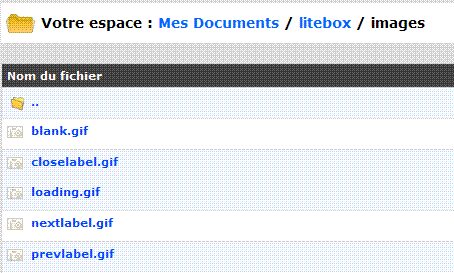
- dans ce répertoire, vous créez un sous-répertoire : images
- dans ce sous-répertoire images, vous enregistrez les images suivantes :
- dans ce sous-répertoire images, vous enregistrez les images suivantes :
- dans ce répertoire, vous créez un sous-répertoire : images

Vous notez les adresses de ces images
Troisième étape :
Sur votre PC, vous ouvrez votre Bloc Notes et vous appelez le fichier : lightbox.css
Vous y modifiez les adresses des images avec vos propres adresses :
#prevLink, #nextLink{ width: 49%; height: 100%; background: transparent url(../images/blank.gif)no-repeat; /* Trick IE into showing hover */ display: block; }Vous enregistrez le fichier sous le même nom.
#prevLink:hover, #prevLink:visited:hover { background: url(../images/prevlabel.gif) left 15% no-repeat; }
#nextLink:hover, #nextLink:visited:hover { background: url(../images/nextlabel.gif) right 15% no-repeat; }
Quatrième étape :
Dans votre administration - Documents - Autres Fichiers - répertoire litebox :
- vous créez un sous-répertoire css
- dans ce sous-répertoire, vous enregistrez le fichier lightbox.css (celui que vous avez modifié à l'étape 3) et le fichier style.css
- dans ce sous-répertoire, vous enregistrez le fichier lightbox.css (celui que vous avez modifié à l'étape 3) et le fichier style.css
Cinquième étape :
Sur votre PC, vous ouvrez le bloc-notes et vous appelez le document litebox-1.0.js
Vous faîtes Edition - Recherche et complétez avec loading, puis closelabel
Lorsque vous trouvez
- "images/loading.gif",
- images/closelabel.gif
Vous enregistrez le fichier sous le même nom.
Sixième étape :
Dans votre administration - Mes Documents - Autres Fichiers - répertoire litebox :
- vous créez un sous-répertoire js
- dans ce sous-répertoire, vous enregistrez les fichiers :
- litebox-1.0.js
- moo.fx.js
- prototype.lite.js
- litebox-1.0.js
- dans ce sous-répertoire, vous enregistrez les fichiers :
Septième étape :
A l'endroit où vous désirez mettre ces images, en html :
vous collez
<body lang="fr" onload="initLightbox()">vous créez un tableau : sinon ça ne fonctionnait pas chez moi.
<table cellspacing="1" cellpadding="1" border="1" >Là où c'est rouge, vous collez
<tbody>
<tr>
<td> </td>
</tr>
</tbody>
</table>
<script type="text/javascript" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/litebox/js/prototype.lite.js"></script>Vous remplacez les adresses en bleu par celles de vos propres fichiers.
<script type="text/javascript" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/litebox/js/moo.fx.js">
</script>
<script type="text/javascript" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/litebox/js/litebox-1.0.js"></script>
<a title="Horses" rel="lightbox[example]" href="http://ddata.over-blog.com/xxxyyy/0/37/17/67/litebox/images/image-1.jpg"><img width="100" height="40"
alt="Beautiful Horses" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/litebox/images/thumb-1.jpg" /></a>
Après la tableau, vous rajoutez
<link media="screen" type="text/css" href="http://ddata.over-blog.com/xxxyyy/0/37/17/67/litebox/css/lightbox.css" rel="stylesheet" />Vous remplacez les adresses en vert par vos propres adresses
<link rel="stylesheet" href="http://ddata.over-blog.com/xxxyyy/0/37/17/67/litebox/css/style.css" type="text/css" media="screen" />
Aucun commentaire:
Enregistrer un commentaire
1/ Choisissez Nom/URL comme profil pour poster, si vous hésitez
2/ Si vous désirez une aide personnalisée, pensez à laisser l'adresse de votre blog, ce qui me permettra de tester.
3/ Vous pouvez vous abonner par email pour suivre les réponses de cet article (lien sous la zone de rédaction du commentaire)