
C'est chouette, non ?
VERSION SIMPLIFIEE :
Cette version est à destination des blogs Over-blog. J'ai modifié et hébergé tous les fichiers.
Il vous suffit de copier ce code et de le coller en HTML :
<script type="text/javascript" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/effects.js">
</script><script type="text/javascript" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/prototype.js">
</script><script type="text/javascript" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/scriptaculous.js?load=effects">
</script><script type="text/javascript" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/lightbox.js">
</script><a title="desert" rel="lightbox" href="http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/image-1.jpg"><img alt="" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/thumb-1.jpg" /></a>
<link rel="stylesheet" href="http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/lightbox.css" type="text/css" media="screen" />
La seule chose qu'il vous reste à faire est de modifier ce qui est en couleur :
http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/image-1.jpg : l'adresse de votre image en grande taille
http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/thumb-1.jpg : l'adresse de cette même image en taille réduite (celle qui apparaîtra directement dans l'article).
desert : le nom de cette image, il apparaîtra sous la grande image
VERSION DETAILLEE :
Ces fichiers sont hébergés dans mon administration et ne peuvent pas être utilisés par des blogs hors OB.
Voici donc l'explication détaillée :
Première étape : allez sur HUDDLETOGETHER
Cliquez sur

Vous enregistrez ainsi un fichier .zip : c'est-à-dire un ensemble de fichiers compressés dans un seul fichier.
Avec un logiciel de décompression - j'utilise WinRAR - j'ouvre ce fichier Zip : Lightbox 2.03.3.zip Je copie tous les fichiers qui y sont contenus dans un nouveau dossier que je nomme LIGHTBOX.
Deuxième étape : dans l'administration de votre blog, là où vous stockez vos documents :
- vous créez un répertoire que vous nommez LIGHTBOX
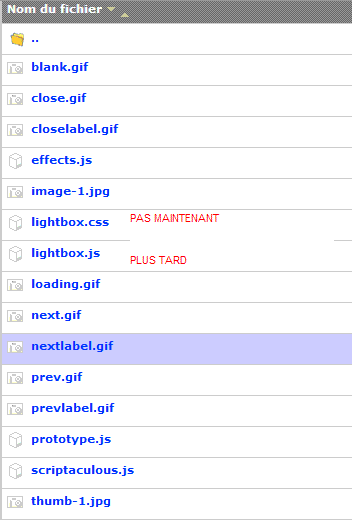
- dans lequel vous enregistrez les fichiers suivants en prenant soin de bien garder les mêmes nom et extension aux fichiers:

Vous remarquez que vous n'enregistrez pas les fichiers lightbox.CSS et lightbox.js
Les fichiers image-1.jpg et thumb-1.jpg sont des images qui servent à cet exemple : ils ne sont donc pas indispensables.
Troisième étape :
Vous ouvrez votre Bloc-Note sur votre PC et appelez le fichier lightbox.CSS.
Vous allez trouver au milieu des autres lignes, celles-ci
#prevLink, #nextLink{ width: 49%; height: 100%;background: transparent url(http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/blank.gif)no-repeat; /* Trick IE into showing hover */ display: block;}
#prevLink:hover, #prevLink:visited:hover { background: url(http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/prevlabel.gif) left 15% no-repeat; }
#nextLink:hover, #nextLink:visited:hover { background: url(http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/nextlabel.gif) right 15% no-repeat; }
Vous allez modifier ce qui est en rouge avec vos propres adresses d'images : vous venez de les sauvegarder dans votre administration.
Vous sauvegardez ce fichier toujours sous le même nom : lightbox.CSS
Vous pouvez maintenant le sauvegarder avec les autres dans le répertoire LIGHTBOX de votre administration
Quatrième étape :
Toujours dans le Bloc-Note, vous ouvrez le fichier lightbox.js
Vous recherchez les lignes
var fileLoadingImage = "http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/loading.gif";Vous les modifiez avec vos propres adresses d'images.
var fileBottomNavCloseImage = "http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/closelabel.gif";
Vous sauvegardez ce fichier toujours sous le même nom : lightbox.js
Vous pouvez maintenant le sauvegarder avec les autres dans le répertoire LIGHTBOX de votre administration
Cinquième étape :
En HTML, vous collez ce code :
<script type="text/javascript" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/effects.js">
</script><script type="text/javascript" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/prototype.js">
</script><script type="text/javascript" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/scriptaculous.js?load=effects">
</script><script type="text/javascript" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/lightbox.js">
</script><a title="desert" rel="lightbox" href="http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/image-1.jpg"><img alt="" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/thumb-1.jpg" /></a>
<link rel="stylesheet" href="http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/lightbox.css" type="text/css" media="screen" />
La seule chose qu'il vous reste à faire est de modifier ce qui est en couleur. Ce sont les adresses des fichiers et des images :
http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/effects.js
http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/prototype.jshttp://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/scriptaculous.js?load=effects : attention à ne pas oublier ?load=effectshttp://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/lightbox.js
http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/image-1.jpg : l'adresse de votre image en grande taille
http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/thumb-1.jpg : l'adresse de cette même image en taille réduite (celle qui apparaîtra directement dans l'article).
desert : le nom de cette image, il apparaîtra sous la grande image
http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/lightbox.css
J'espère avoir été claire : les seules explications que j'ai trouvé étaient en anglais ou trop compliquées.
Merci ANNAk pour toutes les amélioration que j'ai déjà pu faire sur mon site hébergé par OB, mais là je n'y arrive pas.
RépondreSupprimerfaut il bien coller le code dans le html de la page ? à quel endroit?
c'est pour un site de photo.
merci
Bonjour Ludovic :)
RépondreSupprimer1/ce code contient du javascript, à quel niveau es-tu ? si c'est en confiance, tu ne peux pas utiliser de javascript.
2/ si tu veux faire cet effet sur plusieurs photos dans un article, il faut utiliser un autre code.
3/ colle le code en HTML en début d'article pour qu'il charge en priorité. Mais l'éditeur risque de te le déplacer en bas. C'est génant, mais ça n'empêche pas le bon fonctionnement.
Bonjour,
RépondreSupprimerje suis sous overblog et touche quelques fois au CSS. J'ai essayé de copier le code du haut dans un article en html en mettant mes liens d'images et cela met deux images dans l'article mais pas la fonction pour voir les photos en plus grand. Auriez vous par hasard une idée de ce que je dois faire pour que cela fonctionne?
merci
Anaïs
et je suis en mode confiance et souhait quecette possibilité d'agrandir les images soit possible pour chaque photo
RépondreSupprimerBonjour Anaïs, ce programme comprend du Javascript et ne peut donc pas être utilisé sur un blog en Confiance sur OverBlog.
RépondreSupprimerTu as la possibilité de passer par le CSS, en ajoutant la ligne
img:hover {width:150%;height:150%}
Au survol de la souris, les images grossissent.
Le résultat ne sera pas aussi beau, mais pas mal.
J'ai testé sur http://lescreationsdanais.over-blog.com/ et ça marche.
Sur http://www.lescreationsdanais.fr/, comme tu utilises un frame, je ne peux pas tester.
Bonjour,
RépondreSupprimerj'ai suivi et installer la lightbox 2.05, mais le plus gros probleme c'est que la lightbox ne s'affiche que sur la page d'accueil de mon blog, si tu passes par la catégorie et bien là , plus rien.
Aurais tu une idée d'ou peut provenir le confilt?
Merci