Voici une Lightbox :



Cliquez sur chacune des images (après chargement total de la page). Sympa, non ?
VERSION SIMPLIFIEE :
Cette version est à destination des blogs Over-blog. J'ai modifié et hébergé tous les fichiers.
Il vous suffit de copier ce code et de le coller en HTLM :
<script type="text/javascript" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/effects.js">La seule chose que vous avez ensuite à faire est de modifier ce qui est en couleur :
</script><script type="text/javascript" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/prototype.js">
</script><script type="text/javascript" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/scriptaculous.js?load=effects">
</script><script type="text/javascript" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/lightbox.js">
</script>
<div align="center"><a href="http://idata.over-blog.com/0/37/17/67/photos/PHOTO002.JPG" rel="lightbox[mesphotos]" title="paradis"><img src="http://idata.over-blog.com/0/37/17/67/photos/photo002bis.jpg" alt="" /></a></div>
<div align="center"><a href="http://idata.over-blog.com/0/37/17/67/photos/PHOTO003.JPG" rel="lightbox[mesphotos]" title="ciel"><img src="http://idata.over-blog.com/0/37/17/67/photos/photo003bis.jpg" alt="" /></a></div>
<div align="center"><a href="http://idata.over-blog.com/0/37/17/67/photos/PHOTO005.jpg" rel="lightbox[mesphotos]" title="soleil"><img src="http://idata.over-blog.com/0/37/17/67/photos/photo005bis.jpg" alt="" /></a></div>
En rouge : l'adresse de vos images en grande taille En bleu : l'adresse de ces mêmes images en taille réduite (celles qui apparaîtront directement dans l'article).
En vert: le nom de ces images, il apparaîtra sous la grande image
En rose : le nom du groupe d'image, le même pour chacune des photos d'un groupe
Pour que ce soit encore plus beau, je vous conseille de mettre chaque photo dans une cellule de tableau afin de bien les répartir dans l'article
VERSION DETAILLEE :
Ces fichiers sont hébergés dans mon administration et ne sont pas utilisables par les Blogs hors Over-Blog.
Voici donc l'explication détaillée :
Première étape : allez sur HUDDLETOGETHER
Cliquez sur

Vous enregistrez ainsi un fichier .zip : c'est-à-dire un ensemble de fichiers compressés dans un seul.
Avec un logiciel de décompression, j'utilise WinRAR, j'ouvre ce fichier Zip : Lightbox 2.03.3.zip
Je copie tous les fichiers qui y sont contenus dans un nouveau dossier que je nomme LIGHTBOX
Deuxième étape :
Dans l'administration de votre blog, là où vous stockez vos photos, documents,
- vous créez un répertoire que vous nommez LIGHTBOX
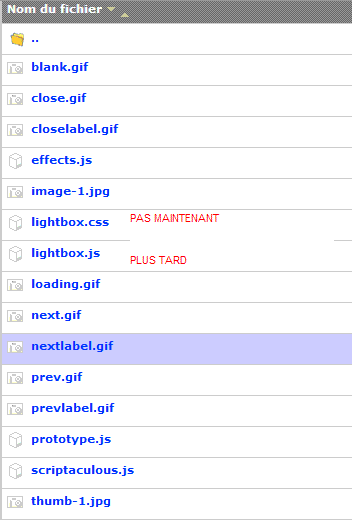
- dans lequel, vous enregistrez les fichiers suivants en prenant soin de bien garder les mêmes nom et extension aux fichiers:

Vous remarquez que vous n'enregistrez pas les fichiers lightbox.CSS et lightbox.js
Les fichiers image-1.jpg et thumb-1.jpg sont ceux qui servent à cet exemple : ils ne sont donc pas indispensables.
Troisième étape :
Vous ouvrez votre Bloc-Note sur votre PC et appelez le fichier lightbox.CSS.
Vous allez trouver au milieu des autres lignes, celles-ci
#prevLink, #nextLink{ width: 49%; height: 100%;background: transparent url(http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/blank.gif)no-repeat; /* Trick IE into showing hover */ display: block; }
#prevLink:hover, #prevLink:visited:hover { background: url(http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/prevlabel.gif) left 15% no-repeat; }
#nextLink:hover, #nextLink:visited:hover { background: url(http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/nextlabel.gif) right 15% no-repeat; }
Vous allez modifier ce qui est en rouge avec vos propres adresses d'images : vous venez de les sauvegarder dans votre administration.
Vous sauvegardez ce fichier toujours sous le même nom : lightbox.CSS
Vous pouvez maintenant le sauvegarder avec les autres dans le répertoire LIGHTBOX
Quatrième étape :
Toujours dans le Bloc-Note, vous ouvrez le fichier lightbox.js
Vous recherchez les lignes
var fileLoadingImage = "http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/loading.gif";
var fileBottomNavCloseImage = "http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/closelabel.gif";
Vous les modifiez avec vos propres adresses d'images.
Vous sauvegardez ce fichier toujours sous le même nom : lightbox.js
Vous pouvez maintenant le sauvegarder avec les autres dans le répertoire LIGHTBOX
Cinquième étape :
En HTML, vous collez ce code :
<script type="text/javascript" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/effects.js">
</script><script type="text/javascript" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/prototype.js">
</script><script type="text/javascript" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/scriptaculous.js?load=effects">
</script><script type="text/javascript" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/lightbox.js"></script>
<div align="center"><a href="http://idata.over-blog.com/0/37/17/67/photos/PHOTO002.JPG" rel="lightbox[mesphotos]" title="paradis"><img src="http://idata.over-blog.com/0/37/17/67/photos/photo002bis.jpg" alt="" /></a></div>
<div align="center"><a href="http://idata.over-blog.com/0/37/17/67/photos/PHOTO003.JPG" rel="lightbox[mesphotos]" title="ciel"><img src="http://idata.over-blog.com/0/37/17/67/photos/photo003bis.jpg" alt="" /></a></div>
<div align="center"><a href="http://idata.over-blog.com/0/37/17/67/photos/PHOTO005.jpg" rel="lightbox[mesphotos]" title="soleil"><img src="http://idata.over-blog.com/0/37/17/67/photos/photo005bis.jpg" alt="" /></a></div>
La seule chose qu'il vous reste à faire est de modifier ce qui est en couleur : les adresses des fichiers et des images
Pour les fichiers :
http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/effects.js
http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/prototype.js http://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/scriptaculous.js?load=effects : attention à ne pas oublier ?load=effectshttp://ddata.over-blog.com/xxxyyy/0/37/17/67/Lightbox/lightbox.js
Pour les images
En rouge : l'adresse de vos images en grande taille En bleu : l'adresse de ces mêmes images en taille réduite (celles qui apparaîtront directement dans l'article).J'espère avoir été claire : les seules explications que j'ai trouvé étaient en anglais ou trop compliquées.
En vert: le nom de ces images, il apparaîtra sous la grande image
En rose : le nom du groupe d'image, le même pour chacune des photos d'un groupe
Bonjour, je vous remercie pour votre excellent site. J'ai essayer la lightbox en version simplifié mais ce script est refusé par overblog :(
RépondreSupprimerBonjour :) ce script contient du javascript et ne peut pas être installé sur un blog en confiance sur OverBlog :(
RépondreSupprimer