Un exemple :
 |  |
Cliquez sur les images et déplacez les à l'aide de la souris.
Pour les refermer, cliquez dessus à nouveau.
EXPLICATIONS SOMMAIRES
Les fichiers se trouvent sur mon administration OB et peuvent être utilisés par les blogs OverBlog. Si tel est le cas, il vous suffit de suivre ces explications sommaires pour appliquer la highslide.
Je vous donne l'explication pour une image. Si vous désirez en placer plusieurs, il suffira de créer un tableau et de recoller le premier pavé (en le personnalisant) pour chaque photo.
Vous collez en HTML:
<a onclick="return hs.expand(this)" class="highslide" href="http://idata.over-blog.com/0/37/17/67/photos/PHOTO003.JPG"><img title="Click to enlarge" alt="Highslide JS"Puis, vous personnalisez :
src="http://idata.over-blog.com/0/37/17/67/photos/photo003bis.jpg" /></a>
<div class="highslide-caption">Titre sous l'image</div>
http://idata.over-blog.com/0/37/17/67/photos/PHOTO003.JPG : adresse de l'image en grande tailleToujours en HTML, vous rajoutez
http://idata.over-blog.com/0/37/17/67/photos/photo003bis.jpg : adresse de l'image en petite taille
Titre sous l'image : il apparaîtra sous la grande image
<script type="text/javascript" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/highslide/highslide.js"></script>EXPLICATIONS DETAILLEES
<script type="text/javascript">
hs.graphicsDir = 'http://ddata.over-blog.com/xxxyyy/0/37/17/67/highslide/graphics/';
</script>
<style type="text/css">
* { font-family: Verdana, Helvetica; font-size: 10pt;}
.highslide { cursor: url(http://ddata.over-blog.com/xxxyyy/0/37/17/67/highslide/graphics/
zoomin.cur), pointer; outline: none;}
.highslide-active-anchor img { visibility: hidden;}
.highslide img { border: 2px solid gray;}
.highslide:hover img { border: 2px solid white;}
.highslide-wrapper { background: white;}
.highslide-image { border: 10px solid white;}
.highslide-image-blur {}
.highslide-caption { display: none; border: 5px solid white; border-top: none; padding: 5px; background-color: white;}
.highslide-loading { display: block; color: black; font-size: 8pt;font-family: sans-serif; font-weight: bold; text-decoration: none; padding: 2px; border: 1px solid black; background-color: white; padding-left: 22px; background-image: url(http://ddata.over-blog.com/xxxyyy/0/37/17/67/highslide/graphics/ loader.white.gif); background-repeat: no-repeat; background-position: 3px 1px;}
a.highslide-credits,
a.highslide-credits i { padding: 2px; color: silver; text-decoration: none;font-size: 10px;}
a.highslide-credits:hover,
a.highslide-credits:hover i { color: white; background-color: gray;}
a.highslide-full-expand { background: url(http://ddata.over-blog.com/xxxyyy/0/37/17/67/highslide/graphics/ fullexpand.gif) no-repeat; display: block; margin: 0 10px 10px 0; width: 34px; height: 34px;}
/* These must always be last */
.highslide-display-block { display: block;}
.highslide-display-none { display: none;}
Les fichiers se trouvent dans mon administration OB et ne peuvent donc pas être utilisés sur un blog hors Over-Blog. Voici donc les explications détaillées.
Première étape :
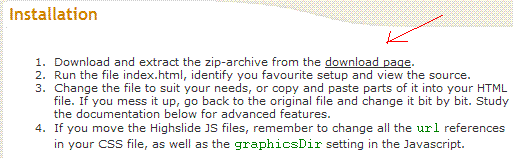
Sur HIGHSLIDE, vous choisissez la version gratuite, non commerciale.
Vous uploadez le fichier ZIP en cliquant sur Download page

puis sur Download Now.
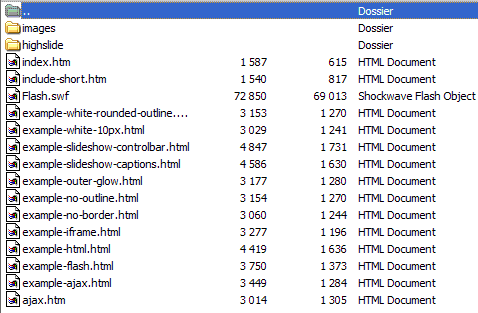
C'est un fichier .zip : un ensemble de fichiers. Pour l'ouvrir, j'utilise WinRAR.
Sur votre PC, vous avez donc

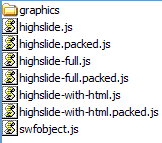
J'extrais le contenu du dossier highslide :

Deuxième étape :
ATTENTION : respectez bien les minuscules lorsque vous créez vos dossiers.
Dans mon administration Over-Blog :
- Dans Mes documents - Autres fichiers, je créé :
- un dossier highslide
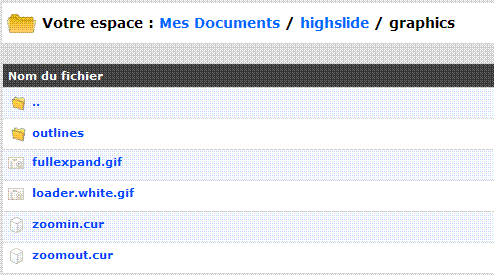
- dans lequel je crée un dossier graphics et j'y uploade
- les fichiers :
- fullexpand.gif
- loader.white.gif
- zoomin.cur
- zoomout.cur
- fullexpand.gif
- les fichiers :
- dans ce dossier graphics, je créé un dossier outlines, dans lequel j'uploade tous les fichiers contenus dans le dossier outlines de mon PC
- un dossier highslide

je note les adresses des images suivantes :
- http://ddata.over-blog.com/xxxyyy/0/37/17/67/highslide/graphics/fullexpand.gif
- http://ddata.over-blog.com/xxxyyy/0/37/17/67/highslide/graphics/loader.white.gif
- http://ddata.over-blog.com/xxxyyy/0/37/17/67/highslide/graphics/zoomin.cur
- http://ddata.over-blog.com/xxxyyy/0/37/17/67/highslide/graphics/zoomout.cur
Sur mon PC :
- J'ouvre le Bloc Notes,
- puis Fichier - Ouvrir - j'appelle le document highslide.js
- Il va falloir modifier le chemin vers des dossier et image qui sont maintenant dans votre administration d'Over-Blog. Vous les trouverez vers le début dans la partie juste en-dessous de
Your fair use and other rights are in no way affected by the above.
var hs = {
// Apply your own settings here, or override them in the html file.
graphicsDir : 'highslide/graphics/',
restoreCursor : 'zoomout.cur', // necessary for preload
Je modifie le chemin suivant vers mon dossier graphics :
graphicsDir : 'highslide/graphics/'
que je remplace par
graphicsDir : 'http://ddata.over-blog.com/xxxyyy/0/37/17/67/highslide/graphics/'
- Je modifie le chemin vers mon fichier zoomout.cur
restoreCursor : 'http://ddata.over-blog.com/xxxyyy/0/37/17/67/Highslide/graphics/zoomout.cur',
- Vous enregistrez le fichier highslide.js sous le même nom.
- Vous l'uploadez dans vos Documents - highslide
- Vous obtenez une adresse sur ce modèle : http://ddata.over-blog.com/xxxyyy/0/37/17/67/highslide/highslide.js
Je vous donne l'explication pour une image. Si vous désirez en placer plusieurs, il suffira de créer un tableau et de recoller le premier pavé pour chaque photo.
Vous collez dans l'HTML :
<a onclick="return hs.expand(this)" class="highslide" href="http://idata.over-blog.com/0/37/17/67/photos/PHOTO003.JPG"><img title="Click to enlarge" alt="Highslide JS"Personnalisation :
src="http://idata.over-blog.com/0/37/17/67/photos/photo003bis.jpg" /></a>
<div class="highslide-caption">Titre sous l'image</div>
http://idata.over-blog.com/0/37/17/67/photos/PHOTO003.JPG : adresse de l'image en grande tailleToujours en HTML, vous rajoutez
http://idata.over-blog.com/0/37/17/67/photos/photo003bis.jpg : adresse de l'image en petite taille
Titre sous l'image : il apparaîtra sous la grande image
<script type="text/javascript" src="http://ddata.over-blog.com/xxxyyy/0/37/17/67/highslide/highslide.js"></script>Personnalisation
http://ddata.over-blog.com/xxxyyy/0/37/17/67/highslide/highslide.js : adresse de votre fichier highslide.jsToujours en HTML, à la suite, vous rajoutez
<script type="text/javascript">
hs.graphicsDir = 'http://ddata.over-blog.com/xxxyyy/0/37/17/67/highslide/graphics/';
</script>
<style type="text/css">
* { font-family: Verdana, Helvetica; font-size: 10pt;}
.highslide { cursor: url(http://ddata.over-blog.com/xxxyyy/0/37/17/67/highslide/graphics/
zoomin.cur), pointer; outline: none;}
.highslide-active-anchor img { visibility: hidden;}
.highslide img { border: 2px solid gray;}
.highslide:hover img { border: 2px solid white;}
.highslide-wrapper { background: white;}
.highslide-image { border: 10px solid white;}
.highslide-image-blur {}
.highslide-caption { display: none; border: 5px solid white; border-top: none; padding: 5px;
background-color: white;}
.highslide-loading { display: block; color: black; font-size: 8pt; font-family: sans-serif; font-weight: bold; text-decoration: none; padding: 2px; border: 1px solid black; background-color: white; padding-left: 22px; background-image: url(http://ddata.over-blog.com/xxxyyy/0/37/17/67/highslide/graphics/ loader.white.gif); background-repeat: no-repeat; background-position: 3px 1px;}
a.highslide-credits,a.highslide-credits i { padding: 2px; color: silver;
text-decoration: none; font-size: 10px;}
a.highslide-credits:hover,a.highslide-credits:hover i { color: white; background-color: gray;}
a.highslide-full-expand { background: url(http://ddata.over-blog.com/xxxyyy/0/37/17/67/highslide/graphics/ fullexpand.gif) no-repeat; display: block; margin: 0 10px 10px 0; width: 34px; height: 34px;}
/* These must always be last */
.highslide-display-block { display: block;}
.highslide-display-none { display: none;}
Vous personnalisez toutes les adresses en rouge des images. Elles se trouvent dans votre dossier graphics.
Il est ensuite possible d'aller plus loin en personnalisant les fonds, bordures...
Si vous testez, pensez à me dire si l'explication est claire. Ce tuto n'a pas été facile à réaliser :)
Bonjour,
RépondreSupprimerC'est "presque" parfait.
Avec un mac j'obtiens :
- l'image s'ouvre dans une fenêtre fixe
- la fenêtre est plus grande que l'image
- la fenêtre ne se referme pas
Merci pour ces super ficelles
Delphine
Bonjour :) tu as testé ici ou sur ton blog ?
RépondreSupprimerDommage que tu ne m'aies pas laissé l'adresse de ton blog, j'aurai pu regarder avec un PC et FF ou IE.
Je pense que le problème vient plutôt du navigateur, tu utilises lequel ? La plupart des scrips en javascript sont prévus pour IE et FF, mais pas pour Opera et cie. Malheureusement :(
Bonsoir :)
RépondreSupprimerJ'ai testé sur mon blog : http://ragblog.over-blog.com/article-un-vedutiste-a-bicetre-47486311.html
Je voudrais agrandir les extraits de registre, par exemple (mais je ne l'ai pas laissé actif le test manqué).
Enfin, j'utilise FF...
Merci et bonne soirée
Bonjour :) ce script contient du javascript, pour pouvoir l'utiliser il faut que ton blog soit au niveau Privilège. Est-ce le cas ?
RépondreSupprimerc'est là que les Athéniens s'atteignirent... non, je ne suis pas au niveau "privilège".
RépondreSupprimertoutefois il me semble que j'avais pu mettre sur mon blog des compteurs de fréquentation (supprimés depuis) qui contenaient du javascript.
ce n'est pas grave, ça attendra.
merci et à une autre fois :)
A une époque, il y a eu un bug sur OB et certains blogueurs en confiance arrivaient à mettre du javascript.
RépondreSupprimer