En premier lieu, comme je sais que la confection de bannières est rarement votre point fort, j'ai trouvé plusieurs générateurs en ligne gratuits qui peuvent être utiles.
Ensuite, vous vous rendez dans Configurer, vous placez un module Texte Libre tout en haut de la représentation schématique du blog.
Vous cliquez sur le petit marteau en haut à droite.
Deux solutions :
Bannière graphique : Votre bannière pourra mesurer jusqu'à 1200px et être hébergée sur OverBlog, mais vous ne pourrez pas faire de lien dessus.
En général, la largeur du corps du blog -qui sera le plus souvent la largeur de la bannière - s'élève au maximum à 990px ; je vous conseille donc plutôt d'opter pour la seconde solution :
Contenu personnalisé : Vous travaillerez alors avec l'éditeur de texte habituel.
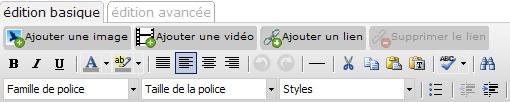
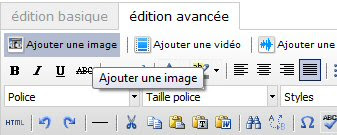
Vous cliquez sur Ajouter une image
Une fenêtre s'ouvre affichant la partie Document de votre administration
Il vous reste qu'à cliquer sur Ajouter des images, à trouver et sélectionner votre bannière sur votre PC. Cette fenêtre s'ouvre
Vous choisissez son alignement et sa taille. Vous cliquez sur Insérer et c'est bon votre photo est dans l'entête.
Il ne vous reste plus qu'à faire un lien retour vers l'accueil dessus.
Vous cliquez sur l'image avec le clic gauche de la souris, elle est alors entourée de petits carrés blancs
Vous cliquez sur Ajoutez un lien dans l'éditeur (1ère ligne de la barre de menu) : édition basique ou avancée

Vous complétez avec l'URL de destination : la page d'accueil de votre blog .
Si vous êtes en mode avancé, ces opérations sont à répétér dans les différents onglets : Accueil - Articles et page !





Lu' Anna, tout d'abord je dois dire que ton blog est vraiment bien et très utile !
RépondreSupprimerJ'ai un problème avec la bannière, j'ai bien choisi contenu personnalisé comme tu l'indique, et centré mon image ! Pourtant sur le blog la banniére est axé sur la gauche et elle a été coupé d'un morceau vers la gauche aussi. j'ai essayer de suprimer l'image et de recommencer mais j'ai toujours le même résultat ! Voila l'adresse de mon blog : http://pausedugamer.over-blog.com/
Merci d'avance pour ton aide !
Bonjour :)
RépondreSupprimerC'est parce qu'il y a une marge à gauche de fixer dans le CSS. Si tu ne veux pas toucher à la partie CSS, rajoute juste avant l'image dans le HTML du module texte libre où est placée cette image :
< style type="text/css">
#top {padding-left:0px;}
< /style>
Bonjour,
RépondreSupprimerJe n'ai pas réussi avec la méthode dans le HTML.
Mais cependant, j'ai réussi en modifiant la partie CSS ! Merci beaucoup pour ton aide, continue ton blog car il est vraiment excellent et je sens que j'vais en avoir souvent besoin ^^
Bonjour AnnaK,
RépondreSupprimerCela fait un bail que je n'étais pas revenu sur ton blog qui à beaucoup changé Félicitation.
J'ai un petit souci avec ma bannière elle ne reste pas en taille originale elle s'agrandit beurkkk c'est pas jolie je n'arrive pas à voir où se trouve le problème.
Je ne dirai pas non pour un peu de lumière lol.
Merci d'avance.
Fanny
Bonjour,
RépondreSupprimerje rencontre également un problème avec la bannière de mon blog comme vous pourrez le voir : http://cmcasalencon.fr
J'attends avec impatience vos aides précieuses !
Cordialement
Catherine
Bonjour,
RépondreSupprimerJ'ai une image que je voudrais inserer dans le titre de mon blog, mais je ne veux pas que ce soit une bannière.
Quand je l'insère avec le contenu personnalisé l'image s'agrandi et donc se transforme comme une bannière, alors que je voudrais juste qu'elle se situe à gauche et que je puisse insèrer le titre de mon blog.
Que dois-je faire ?
En vous remerciant.
M.
bonsoir,
RépondreSupprimerj'ai changé ma bannière, mais impossible qu'elle soit visible par les autres. mon pied de page également, c'est l'ancien qui revient, je suis en mode avancé, et je n'arrive pas à configurer sur articles, pages, et accueil, je clique sur le marteau, mais rien..mon blog : paminatelier.com anciennement pamina.over-blog.fr (car je ne sais plus ce qui marche et ne marche plus..aidez moi merci.
Ce commentaire a été supprimé par l'auteur.
RépondreSupprimerMerci j'ai pu changer ma bannière.
RépondreSupprimerThanks for shariing
RépondreSupprimer