Sur un mot :
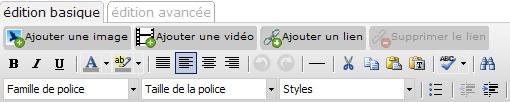
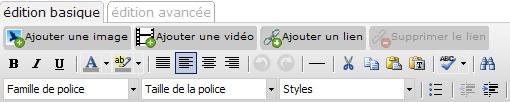
Il suffit d'écrire le mot, de le surligner avec la souris, et de cliquer sur Ajouter un lien dans la barre de menu de l'éditeur (1ère ligne de la barre de menu) : l'éditeur peut être en version basique ou avancée

Vous avez alors le choix entre :
- lien vers un contenu externe à mon blog : vous saisissez directement l'adresse
- lien vers un contenu du blog : les articles, pages, images, documents, albums et catéories s'affichent.
- options avancées : c'est là que vous choisirez la destination du lien (même fenêtre ou autre)
En HTML, ce lien s'écrit
<a href="http://les-nouvelles-ficelles-d-annak.blogspot.com/">Les Nouvelles Ficelles d'Anna K</a>Si vous désirez que le lien s'ouvre dans une fenêtre, vous cliquez sur l'onglet destination et vous mettez Nouvelle fenêtre (_blank) pour obtenir
<a href="http://les-nouvelles-ficelles-d-annak.blogspot.com/" target="_blank">Les Nouvelles Ficelles d'Anna K</a>Sur une image :
Les liens sur les images sont habituellement utilisés pour faire des Retour vers l'accueil et des menus.
Vous insérez une image dans un module Texte Libre
Vous cliquez sur l'image avec le clic gauche de la souris, elle est alors entourée de petits carrés blancs
Vous cliquez sur Ajoutez un lien dans l'éditeur (1ère ligne de la barre de menu) : édition basique ou avancée

Vous complétez avec l'URL de destination.
Dans mon exemple, la page d'accueil de ce blog : http://les-nouvelles-ficelles-d-annak.blogspot.com
Vous obtenez :

En HTML :
<a href="http://les-nouvelles-ficelles-d-annak.blogspot.com/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEid71AaWwNpjnElBzqmLIaTkiIZNqttVEwYnAsKGeyCW73PkDPjRY8zt96LipjWJS27ozwE1qJIpBkU5o-eyJAPpC9DjbZT7YyvDY5TR4IO-hruDc1Ou1eq6E0_lkKA8znft-uGVe8cnKk/s1600/BRICOTAG.gif" /></a>Si vous désirez que le lien s'ouvre dans une fenêtre, vous cliquez sur l'onglet destination et vous mettez Nouvelle fenêtre (_blank) pour obtenir
<a href="http://les-nouvelles-ficelles-d-annak.blogspot.com/" target="_blank"><img src="http://idata.over-blog.com/0/37/17/67/articles/ourson3.gif" /></a>Et en CSS : (OverBlog) Modifier les liens
Les cas particuliers :
- Faire un lien sur une adresse mail
- Faire un lien sur une photo
- Faire un lien vers un endroit précis d'une autre page
- Faire un lien vers un endroit précis de la même page
- Faire un retour vers l'accueil
- Faire un retour vers le haut de page
- Faire un retour vers le haut de page avec un double-clic
- Faire un retour vers le haut de page fixe en bas d'écran
Bonjour AnnaK?
RépondreSupprimerComment faire un lien vers un fichier PDF, pour que les gens puissent imprimer?
merci de ton aide, L'As
Je teste:
RépondreSupprimerles portes du souk
ca marche !!!
génial un gros et grans merci
Bonjour Annak, Je rencontre des problèmes avec mes liens sur mon blog. Lorsque je rédige un article sur différents sujets, j'aime fournir le ou les liens afin que les visiteurs puissent compléter mes infos. Mais voilà, mes liens sont inactifs. Je ne comprends pas comment les choses se sont produites, car tout fonctionnait correctement à une certaine époque... Merci pour ton aide.
RépondreSupprimerhttp://harmonia.messidor.over-blog.com/
Bonjour,
RépondreSupprimerCette explication était valable sur l'ancien over blog mais pas sur le nouveau et je " nage ". Cordialement Henri Lamy
Merci beaucoup, je suis actuellement sur Over blog, et ton article m'a beaucoup aidé! ^_^
RépondreSupprimer