Supposons que vous ayez trouvé sur un site une photo qui vous plaît et que vous aimeriez mettre sur votre blog.
Sur ce site externe, vous sauvegardez l'image (bien sûr libre de droit) sur votre propre disque dur en pointant votre souris sur l'image, puis en cliquant sur le bouton droit de la souris, puis "enregistrer l'image sous...".
Le plus pratique est de créer sur votre disque dur un dossier "Blog" où vous mettrez tous les fichiers que vous utilisez pour votre blog.
Maintenant, il faut l'héberger sur le net pour qu'elle ait une URL (adresse). Une image présente sur votre PC ne peut pas être visible par un autre PC.
Premier cas : elle mesure moins de 800*800px. Vous pouvez l'héberger sur OverBlog.
Les dimensions maximales des photos "hébergeables" sur OverBlog varient dans le temps
Attention, les images doivent avoir des extensions jpg, jpeg, gif, png ou zip.
Vous allez dans l'administration de votre blog. Vous cliquez sur Documents, puis sur le dossier Images.
Créez immédiatement un dossier dans lequel vous enregistrerez votre photo
Il est possible
- de sauvegarder 200 photos à la racine
- de sauvegarder 200 photos dans chaque dossier
- de créer autant de dossiers que désiré
- de créer des dossiers dans des dossiers. Mais attention dans ce dernier cas, un sous-dossier ne pourra pas être transformé en album photo
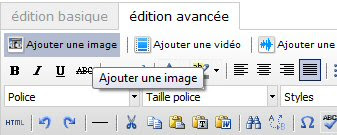
Vous désirez maintenant la placer dans un article. Lors de la rédaction de cet article, vous cliquez sur Ajoutez une image
Une fenêtre s'ouvre affichant la partie Document de votre administration
Il vous reste à trouver votre photo dans son dossier et à cliquer dessus. Cette fenêtre s'ouvre
Vous choisissez son alignement et sa taille. Vous cliquez sur Insérer et c'est bon votre photo est dans l'article.
Ultérieurement, vous pourriez vouloir modifier les conditions d'affichage de cette photo. Dans l'éditeur d'article, vous cliquez sur la photo, puis clic doit
Editer l'image vous permettra de modifier ses dimensions, entre autres, et Alignement de la centrer
Pour connaître l'adresse d'une photo enregistrée dans vos Documents, vous cliquez sur la petite loupe :
vous obtenez
Vous désirez maintenant créer un album photo
Je vous rappelle qu'
- en confiance : 20 albums photos max
- en privilège : 100
- en Premium : illimité
Cliquez sur Transformer ce dossier en album
Puis personnalisez cet album : titre, description, couverture, thème graphique.
Pensez à mettre votre module Album Photos sur le blog pour que vos visiteurs puissent se rendre dans l'Album photo et peut-être le module Images Aléatoires.
Pour rappel : le module Images Aléatoires affiche des photos qui changent aléatoirement, quand dans le module Album Photo, les photos sont statiques.
Pour qu'un album redevienne un dossier normal, il suffit de cliquer sur supprimer l'album quand vous êtes dans l'album.
Deuxième cas : votre photo mesure plus de 800*800px. Vous devez l'héberger ailleurs
Je vous conseille Casimages que j'utilise depuis 4 ans : gratuit et jamais de bug.
Lorsque vous hébergez une image chez eux, vous obtenez ce code
<a href="http://www.casimages.com"><img src="http://nsm03.casimages.com/img/2010/08/12//100812094100249686550073.jpg" alt="Image hébergée par Casimages.com : votre hébergeur d images simple et gratuit" border="0"/></a>ce qui est important est en rouge. Le reste est publicitaire
Dans un article, vous collerez donc en HTML
<img src="http://nsm03.casimages.com/img/2010/08/12//100812094100249686550073.jpg" border="0"/>
Dans le CSS, l'adresse de l'image est
http://nsm03.casimages.com/img/2010/08/12//100812094100249686550073.jpgCas particuliers : les gifs
Les gifs s'installent comme n'importe quelle image. Qu'ils soient animés ou à fond transparent, ils sont souvent mal hébergés sur OB : ils deviennent statiques, leur fond perd de leur transparence ... Il vaut mieux là aussi les héberger sur Casimages.
Pour réaliser des effets sur les photos : (Tous les blogs) Gestion des photos








Bonjours , je n'ai pas très bien compris tes expliquation pour mettre un gif animé . Et je voudrais que tu m'explique , J'ai un blog héberger par overblog et je voudrais mettre en haut de ma page d'accueil un gif animé créer de mes mains par photofiltr studio , voici a quoi il ressemble : file:///C:/Users/Clo&Nat/AppData/Local/Temp/HtmlTest-PhotoFiltre.htm
RépondreSupprimerAprès quelques essaie je suis enfin arriver avec la méthode n°2 je te remercie , et continue comme ça ;D
RépondreSupprimerbonjour et Joyeux Noel... !!
RépondreSupprimerje souhaiterais savoir comment insérer une image dans une réponse à un commentaire sur Over-Blog , il y a bien l'icone image , mais on demande l'adresse "image" , et quand je relève l'url de l'image en faisant copier puis quand je veux faire coller , il est flouté , donc je ne sais pas si je fais bien , surement pas.... pouvez vous m'explquer s.v.pl. merci beaucoup ! @ bientôt .
Bonjour :) es-tu sur de bien coller l'adresse de l'image et non la page HTML où elle se trouve ?
RépondreSupprimerbonsoir,ça y est j'ai trouvé, j'ai actionné le mode avancé dans O.b. et depuis ça fonctionne .
RépondreSupprimermerci beaucoup de m'avoir répondu !
très bonne année et santé Anna !
Patricia
Bonjour, je vous écris longtemps après la publication de cet article, mais je ne trouve pas du tout où stocker mes images dans over-blog, ça ne ressemble plus aux photos malheureusement
RépondreSupprimer