Dans ce cas précis, on va créer un menu.
L'exercice n'est pas très difficile, il faut seulement être minutieux et attentif.
Première étape : concevoir votre menu.
Je travaille sous Paint Shop Pro, mais vous pouvez utiliser tout logiciel de dessin un peu évolué (photophiltre, photoshop, etc...)
Je réalise mon menu : Il s'agit d'une image avec fond transparent.

Deuxième étape : trouver les coordonnées de chacune des zones
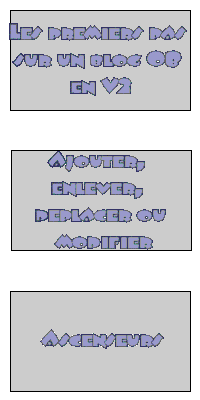
Sur PSP : Fichier - Exporté - Image cliquable
Une fenêtre s'ouvre

Avec la flèche, le carré ou le rond (selon la forme du dessin à entourer) du menu outils, je délimite le 1er encart de mon menu (on le voit en vert) qui mène vers Les premiers pas en confiance.
Vous pouvez observer sur cette fenêtre les coordonnées de cet encart
Gauche | 12 | Haut | 11 |
Droite | 193 | Bas | 114 |
On va les noter sous cette forme :
12,11,193,114
Pour réitérer l'opération sur le sommaire suivant, je clique sur le + dans la 1ère ligne à droite pour faire glisser le dessin vers le bas.
Dans mon exemple, les coordonnées précises de chaque encart sont
Les premiers pas en confiance | 11,9,193,112 |
Ajouter, enlever, déplacer ou masquer | 13,150,194,250 |
Ascenseurs | 11,290,193,393 |
3ème étape : sur le blog
Vous avez hébergé votre image et obtenu une adresse.
La mienne est http://www.casimages.com/img/gif/0707200724166265884263.gif
En HTML, vous copiez ce pavé
<img border="0" alt="texte au survol de la souris" src="adresse de l'image" usemap="#nom
du Map" /> <map id="nom Map" name="nom Map ">
<area alt="Nom lien 1" href="URL 1" coords="11,9,193,112" shape="RECT" />
<area alt="Nom lien 2" href="URL 2" coords="13,150,194,250" shape="RECT"/>
<area alt="Nom lien 3" href="URL3" coords="11,290,193,393" shape="RECT" />
</map>
Vous pouvez rajouter autant de lignes
<area alt="Nom lien 3" href="URL3" coords="11,290,193,393" shape="RECT" />que besoin est, avant le </map> final
Vous personnalisez ensuite les mots en couleur.
Dans mon cas, j'obtiens
<img border="0" alt="Menu des ficelles" src="http://www.casimages.com/img/gif/0707200724166265884263.gif" usemap="#Menu" />Et voici le résultat : en cliquant sur chaque case, on arrive sur le sommaire correspondant
<map id="Menu" name="Menu ">
<area alt="Les premiers pas en confiance" href="http://annak.over-blog.com/article-3254809.html" coords="11,9,193,112" shape="RECT" />
<area alt="Ajouter, enlever, déplacer ou masquer" href="http://annak.over-blog.com/article-3250730.html" coords="13,150,194,250" shape="RECT" />
<area alt="Ascenseur" href="http://annak.over-blog.com/article-3250425.html" coords="11,290,193,393" shape="RECT" />
</map>

merci pour ce tuto :) des que j'ai un peu de temps je m'y attele :) jue t'avais demander un coup de main pour un design mais j'ai completement changé biz bon week end
RépondreSupprimer